
つい先日、「マジックマーケット2017」(通称:マジケ)の開催日が8月26日(土)に決定し、出展ブースの受付が始まった。受付開始から1週間で既に35ブース中25ブースが埋まるというハイペースを見せているらしい。実際、開催日までまだ3ヶ月以上あるというのにだ。
ちなみに今、マジケの出展申込25ブース。MAX35ブース。ペース早くないっすか、皆さん……
— 戸崎P (@tozakiP) May 12, 2017
これを受けて、以前、事前知識として【初めてレクチャーノートを作るときに知っておきたい5つの知識】みたいな記事を書いたのを思い出した。だが、やはりこれだけは甘い。
誰もが同人誌とかレクチャーノートを作った経験があるわけでもないんだし、もう少しレクチャーノート作りに関して掘り下げるべきだったのではないかと。
そこで、Windowsのワードを酷使してレクチャーノートを作るというのを前提に色々まとめようかとも思った。
ところが、そういう困り事は大概調べれば、すぐに出てくる。例えば、ページのレイアウトをA4からA5に変えようとしたとき、上の行と下の行の間になぜか辺に空白ができてしまうなんてことがある。これについて詳しく説明してもいいが、検索エンジンで普通に「行間_変える_ワード」って打ち込めば、速効「行間隔の設定方法」についてヒットする。
ページ数の設定方法やセクション分け、見開きページもまた同様だ。(結局のところ、自分の好きなレクチャーノートのレイアウトを丸写しすることを心がければ、おのずと仕上がりが良くなると思う)
そのため、以下では、あまり語られないであろう、実際にレクチャーノートを作る際には欠かせない5つの壁(+1つのライフハック?)について紹介したい。
1. タイトルを決める
私がタイトルを決めるときは大概「これだけは入れたい」と思うキーワードをもとに考え始める。
まず、漠然とその本のテーマとなる言葉を挙げる。次に、そこからウェブ上にある類義語辞典を引いて、それに関連する単語の中から気に入ったものをいくつかピックアップ。
英語なら見た目もカッコイイし、そこにダブルミーニングや言葉遊びを比較的簡単に紛れ込ませることができる。また、日本語ならタイトルを見た瞬間、どういった内容なのかをすぐに訴求することができるという利点がある。
こうした過程を踏むことで、思考停止に陥る自分の脳から思いも寄らない答えを導き出すことができる。
仮題となるタイトルが一応決まったら、次は国内外の複数のショップサイトにアクセスして、過去にそういった作品ないし商品がなかったかを調べ上げることも忘れないように。
もし同様のタイトルを発見したら、再び類義語辞典を引いてリスタートだ。。
2. フォントのライセンス許諾
普段あまり意識しないが、実はWindowsに事前にインストールされているフォントも種類ごとに、またその用途(電子書籍、印刷物、画像に埋め込む等)ごとに商用利用の使用範囲が決まっていたりする。
これは著作権云々とはまた別問題なのがややこしい。
少なくとも、MS明朝、MSゴシック、メイリオ等は商用利用しても問題はない。とはいえ、実際に使うフォントというと、「本文:MS明朝」「章分け:メイリオ」な感じがするが…。
気になる人は次のように使いたいフォント1つひとつの著作権を調べてみるといい。
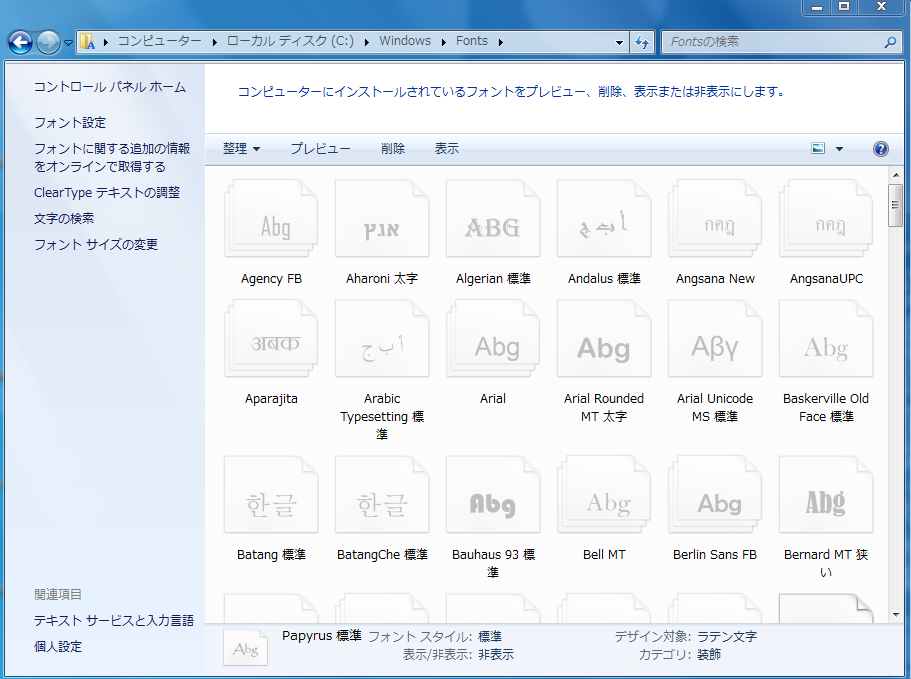
「コンピュータ」→「ローカルディスク(C:)」→「Windows」→「Fonts」の順にフォルダをクリック。

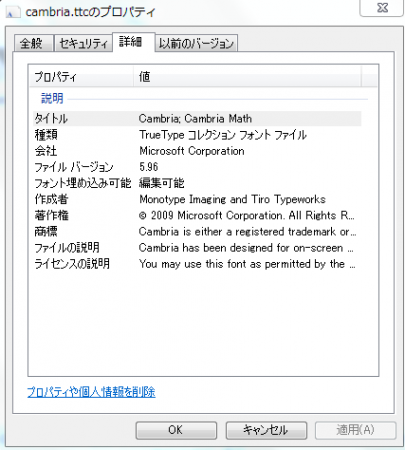
「Fonts」の中から気になるファイルを右クリックして、プロパティを表示。その中から「詳細」をクリックすると、タイトル、種類、バージョン、著作権、商標などが表示される。そこで、もし著作権欄に「Microsoft Corporation」と書いてあれば、そのフォントは商用利用OKってことだ。

もし使いたいフォントがライセンス的に問題があり、心底がっかりしているとしたら、ネット上に転がっている商用利用可能なフリーフォントをダウンロードするといい。「てか、これMSゴシックと何が違うの?」ってレベルの合法的な代替フォントがたくさんある。
・商用利用可!英語フリーフォント200+デザイナーなら持っておきたいプロフェッショナルな欧文フォントコレレクション
・2017年用、日本語のフリーフォント260種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記
もちろん、会社側が個人を相手取って一般流通されてもいない同人誌等の小冊子を標的に1人残らず根絶やしにしているなんてこともない。(結局、親告罪のように相手側から告発がなければ、裁判にもならないし。そういうのはかなり稀なケースだ)
それでも、やはり究極フリーフォントを使うのが無難っちゃ、無難だ。
3. それなりの表紙を作る方法
いかにもアンダーグラウンドっぽくしたいなら、シンプルにタイトルだけでもいいが、人によっては頭の中にあるイメージを形にしたいとそう望む人もいる。
例えば、海外の商品だと度々有料のイメージ写真が採用されている。
フレンチドロップのロングヒット商品「I dream of mindreading by John Lovick」の場合、表紙に使われている骨相学っぽいイラストの元ネタはコチラ。
日本だったら、David Yoshidaの「Six Sense」のパッケージの元ネタはコチラだと考えられる。
特に新沼研のA Study in Secrets関連の商品はこうした写真が多用されているようで、パッケージを一目見るだけで目を奪われた経験がよくあるはずだ。
別に、必ずしも有料の写真を使うべきかというとそうでもない。パブリックドメイン(=著作権フリー)でもクオリティの高い画像はたくさんある。ただし、それをまんま使うってのもまた問題だ。
パブリックドメインの画像は当サイトを含め、まとめサイトなどでよく使われている。仮に別のサイトで同じ画像を目にしたとしても特段問題にはならないが、商品としての(作品としての)完成度にいささか傷がつく恐れがある。(まあ、これは人の見方に大いに左右される話だが)
そこで、パブリックドメインを使って如何にもな表紙がにしたいときはワードの書式機能を使って自分なりに手を加えるといい。(以下、Microsoft Word 2010を使用)
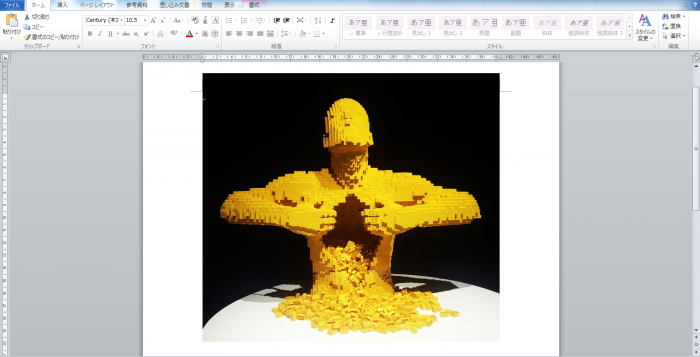
まず、ワードに対象となる画像を貼りつける。(こんなレゴアート画像を一体どういう作品に使うのかっていう疑問は置いといて…とはいえ、参照サイトはコチラ)

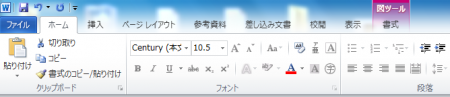
次に、画像をクリックすると、右上の「表示」の隣に紫色に光る「書式」が表れる。

その「書式」をクリックすると、「背景の削除」とか「修正」「アート効果」などのツールバーが出てくる。例えば、「アート効果」の中にある「鉛筆:モノクロ」をクリックすると、次のような変化をつけることができる。

元々レゴで作られたものだったという努力の結晶が完全に失せてしまっているが、自分の頭の中にあったイメージがこういうポーズなら目的は達成されただろう。
このほか、くもりガラスの外から見たかのように加工することもできるし、アート効果を施した状態で色を変えたり、白と黒の微妙なコントラストを自由に調整することもできる。(まあ、この辺はワードで遊んだことがある人なら当然かな)
つまり、「画像」を「画像」として見るだけでなく、それを輪郭として、時には一部分として捉えられれば、より選択肢が広がっていく。(マジケなら表紙をモノクロにしたいと考えている人も多そうな気も…)
あとは世間にはびこるオリジナリティ溢れるフォントを挿入すれば、なお良い。
とはいえ、ここで一番気をつけてほしいのは、1つのファイルの中で表紙を編集しないことだ。表紙は表紙、本文は本文のファイルに分ける。
理由はいくつかある。1つは印刷会社に入稿する際に表紙と本文は分けてほしいと言われることがあるため。
もう1つはファイルを一緒にしていると、本文を書くたびに表紙が目に入ってくる。経験上、表紙の編集は後述される校正と同じようなもので、ずっと眺めていると、目が慣れてくる。つまり、パッと見の印象っていうが失せてくるんだ。
例えば、表紙の加工パターンにいくつか候補があった場合、あえてファイルを分けて、一定期間それを見ないようにする。そして、再び表紙の編集に取り掛かった際、ある程度時間的な距離を空けていたことで、何らかのおかしな点をパッと見の印象から導き出すことができる。(それにファイルを分けた方が編集しやすいって思う人もいるだろう)
4. 「校正」という名の地獄
マジケでは、ネタ用に書いてくる人もいることだし、これについて真剣に取り上げる必要もないかもしれない。だが、ある種の自己表現として何かを文章に起こし、それを他者に伝えるとしたら、やはり校正は最重要過程だ。
私の場合、1万文字を超えたら、「校正」という名の地獄が始まる。(作品集系のレクチャーノートでは、即座に超えるだろう)
では、なぜ地獄なのか?
これは単に自分の文章を読み返すのが嫌というわけではない。そりゃあ、最初は抵抗を感じ、恥じらいを覚えることもあった。それこそ、自分の声を録音をして聞き及ぶような感覚だ。
が、ここでいう地獄とは、何度自分の文章を読み返しても、たとえそれを音読したとしても、自分が書いた文章への自負や主観という性質上、必ず見落としが生じるということだ。
これは助詞(てにをは)の問題だけではない。
「こういう言い方は分かりにくいんじゃないか?」「ココとココは文章を分けた方がいいな」とか自分の文章を読み返す度にそんな疑念が絶えない。まるで、終わりのない拷問のようだ。(何度音読しても内容を覚えてしまって、それがバイアスに繋がることもしばしば…)
もちろん、文字数が少なければ、自分である程度管理するができるが、これはもうどうしようもない話だ。
私に言えることはただ1つ。誰かに1度読んでもらえ。
前述でもその原因を指摘したとおり、主観が全体の構成にバイアスをかけている。1度、何も知らない友人にでも読んでもらわない限り、その問題に気づくのは異様なまでに難しい。
だから、1度誰かに読んでもらえ。
5. クレジットor参考資料の書き方
私自身、個人的にはクレジットの存在意義については至極どうかと思ってる人種だ。
例えば、ボトムディールの初出文献が1528年に書かれた本だなんていう情報はどうだっていいことだと思わないか?
ところが、この業界では、技法などに著作権がかからないばかりに、「アイデア」というものを金よりも価値があるかのように無駄に崇めたてまつる傾向にある。
だったら、奇術文化の発展に寄与するとか言ってる奇術協会とかが各々の技法や作品ジャンルを網羅したPDFないしその手のサイトページを作ればいいのにと思うのだが、なぜかそれをしようともしない!(笑)
まあ、冗談はこれぐらいにして本題に入ろう。
改めてクレジットと参考資料の違いついて気になる方は、まずこちらを参考にしてみてほしい。
→【インタビュー】スプラウトの堀木智也さんに聞く「作品発表におけるクレジット表記について」
さて、私が思うにレクチャーノート作りにおいて、この一番注意したいのはクレジットの精度云々よりもその書き方だと思う。
インタビューの中でも言われているとおり、リストの中で事前にそれが作品名なのか書籍タイトルなのかを明らかにするのがことが重要だ。
例えば、こんな風に…
※ ” ” →作品名 『 』→タイトル
Richard Osterlind, “Card Calling”,「The Osterlind’s Breakthrough Card System」(e-book), 2003, pp.16-17
リチャード・オスタリンド, “カードコーリング”, 「マインドミステリーズ第2巻」(DVD), スクリプト・マヌーヴァ, 2010
ここで言いたいのはリストの順番云々や項目の話よりも、最初の【※】を使ってどれが作品名で、またどれがタイトルなのかを指し示すことだ。それさえあれば、かぎ括弧は上記に準拠する必要は毛頭ない。元々参考にした本が理論書であれば、大学生がレポートを書くような方法で参考資料を記載してもいい。
それでも、こと作品集に関しては、著者名(考案者)とタイトル、作品名は必要最低限の情報だ。これがないと、レクチャーノートとして実に不誠実に見えるばかりか、どちらかというと、頭が悪そうに見える。
(人によって、「たかがマジックだろ。ネタだけ知れればいいんだよ」と思うかもしれないが、1つの作品として完結させるためにはこれは必要な手続きだ)
頭が良さそうに見えるといえば、ワードの脚注機能を使ってみるもいい。
作品解説に入る際に作品の出自を語ったりする中で、ワードの脚注機能を使うことで参考資料をその都度ページの下部に挿入することができる。しかも、番号も自動で振ってくれるし、括弧を使って何か長い補足を書きたいとき、括弧が重複してしまうときなんかに使える。
☆綺麗にスートを表示する方法
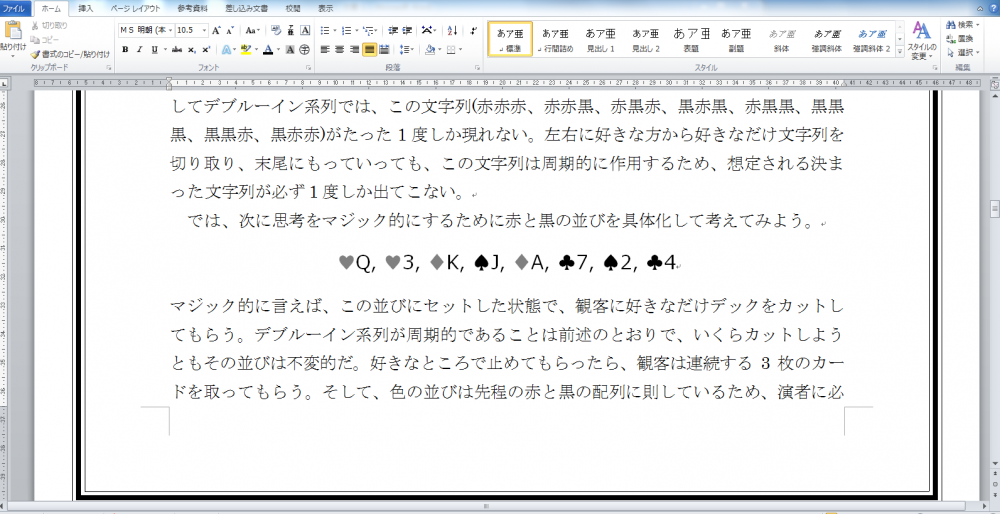
余談だが、カードマジックのレクチャーノートにおいて、一部スタックの並びなどを説明する際、「ハートの3→クラブの6→ダイヤの9→スペードのQ→ハートの2…」と表記するのには状況によって少々不作法に感じることがある。
本当なら、それぞれのマークをこんな風に「♡3, ♧6, ♢9, ♤Q, ♡2」と表示させたいところが、デフォルトの明朝体やゴシック体では全くと言っていいほどキレイじゃない。しかも、他のフォントを試してみても、中々キレイに表示させられなかったりする。
原因は指定するフォントだけでなく、マークの記号変換によるところが大きい。
例えば、スペードを変換するときに白(♤)と黒(♠)のマークが出てくる。
このうち、白いマークの方を使っていると、いくら色んなフォントを試したとしても整形のとれたマークはほとんど出てこない。
ところが、黒いマークに変換した場合、驚くほど多くのフォントで整形のとれたマークに変換させることができる。
それこそ「メイリオ」とか。

(内容は昔趣味で書いていたデブルーイン系列を用いた作品の原理解説部分)
もちろん、整形のとれたマークはこれ以外のフォントでも表示させることはできる。けれど、もしあなたが数字とマークの大きさをほぼ同じくらいするのが理想ならば、「メイリオ」がオススメだ。(そのほか、「HGSゴシックE」や「Lucida Sans Unicode」なども良いが、これらは商用利用の観点から言うと、ライセンス許諾が必要となるから却下かな?)
その他の選択肢として最悪、トランプの図柄を表示できる有料のフォントに手を出してもいいとも思うがね。



